第一、网站设计的排版更加灵活

随着对内容呈现形式要求的不断提升,用户和设计师都会对文字和内容排版提出新的规范。
事实上,网页排版和传统的平面排版有着巨大的差异,而在即将到来的2016年,你会发现越来越多的传统网站开始转型,逐渐抛弃小字体+密集布局设计。其实这并非什么新鲜事,早在2006年,网页设计界就已经开逐渐转变了,只是传统网站很难放弃多年以来的设计风格和规则而已。
第二、网站设计排版更具有个性化

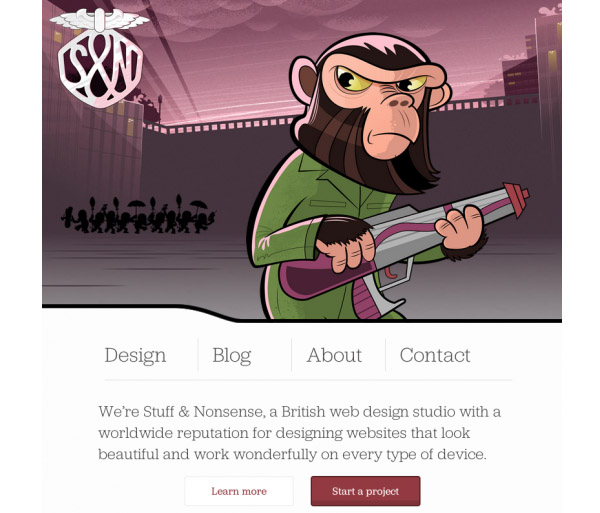
青岛做网站本身就是个性化排版的支持者,自然也希望看到越来越多的网络设计尝试个性化的风格,其中比较突出的一点是个性化字体的增多:用自己独特设计的字体代替标准印刷体,让设计更加独特。比如“Stuff and Nonsense”这个网站提供设计字体服务,让字体在体现个性的同时保留专业印刷风格。我们期待着在2016年设计出的网站能够更多地从细节体现个性。
第三、视频背景网站

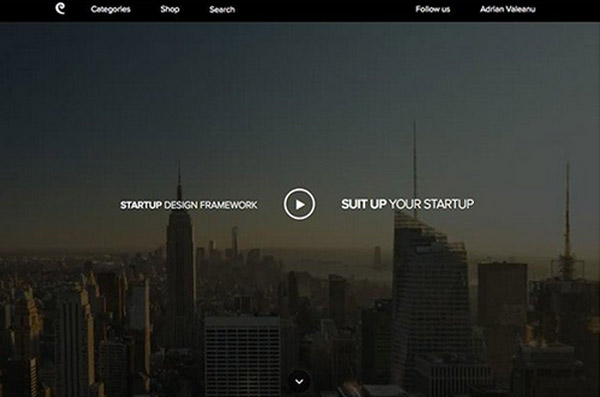
通过加入视频背景到网站上,在视觉上比纯图像更有吸引力,2015年已经有不少这样案例,相信明年会继续增加。因为网络视频的制作的成本不断降低,网络传播性强,与社交媒体网站的兼容性好。网络硬件的发展让此前因为网速和流量限制的视频插件越来越普及,显然在同样的时间和篇幅里,视频传递的信息量要远超过文本。此外,视频能追踪观看人数,相比文本能获得更好的宣传反馈。
其次不一定把视频放在网页背景上,我们也可以用在首页幻灯片上也是很不错方案。
第四、响应式设计的进化

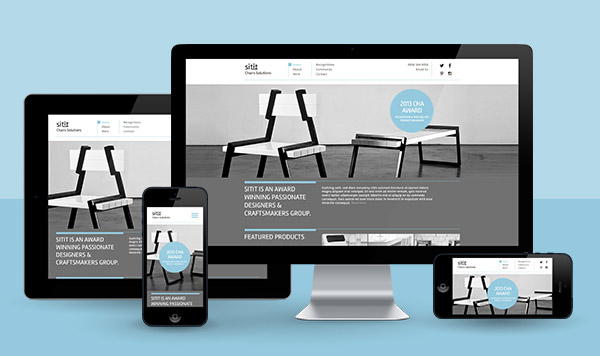
在过去的几年中,设计响应式的网站的时候,主要考虑桌面端、平板和手机屏幕的适配。但是随着智能手表、智能电视和智能家具的蓬勃发展,响应式所需要“响应”的屏幕尺寸范畴再一次得到了扩展。
虽然现在手机和平板的交互都已为大众所熟悉,但是为之进行响应式设计的时候依然存在独特的挑战,那就是屏幕尺寸、分辨率的分裂带来的适配工作量的增加。
即便解决了平板和手机上的浏览的问题,你还得面对新加入的设备。比如在智能手表上,网页浏览的方式都是截然不同的,你需要为之重新思考导航的方式。在手表上浏览手机版的网页都是一件吃力的事情,而在TV端浏览桌面端的网页的话,体验也是灾难性的。
第五、网站设计简单配色
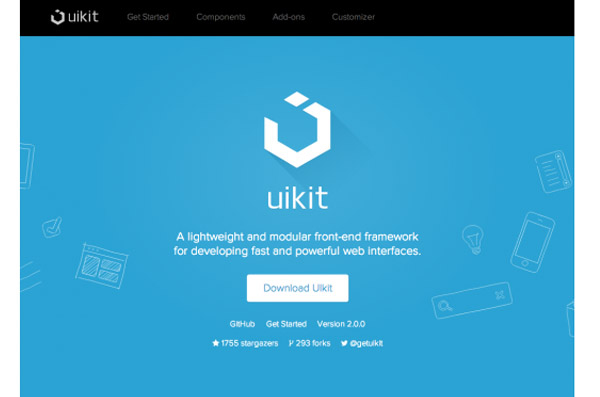
网页设计的配色改变反应了人们审美需求的改变。2015年预计同色系网站设计将成为主流,而“简化配色”的概念,则是把参与网站设计的颜色局限到1到2个。

如上面的网站图例,只用了一个颜色(艺术设计中黑/白被不被纳入颜色计算中)。配色简单的趋势似乎和平面化同步,但也不绝对。有些网站甚至摈弃色彩,采用纯黑白(以及两者之间的渐变色)设计,有时在其中加入一点色彩吸引注意力或渲染效果,比如加入醒目的红色。
总之,青岛做网站认为真正推动网页设计标准变革的是设计师们别出心裁的创意。随着时间推移,那些站在时代浪尖上的设计趋势会成为普罗大众日常看到的普通页面,而更加伟大和新颖的设计趋势也会随之诞生。作为一名网站设计师希望自己在即将到来的2016年创造出更多创新的设计作品出来!