第一、网站页面可以适当使用图文结合排版
在页面设计时正确使用图文排版可以带来良好的视觉体验,那么如果做好网站页面的图文排版呢?
1、选择正确图片
图片可以传达情感,因此我们要联系设计中的场景来选择正确的图片,所撰写的文字也要切合图片,要做到图文相关。
2、要有层次感
在进行图文排版的时候,我们要遵循一个经验法则:文本越小,空间上就显得越远。所以要清楚文本相对于图像中的其他元素位置,是在图像之前,还是在图像之后?是融入图像之中还是独占一方?进行更深入的分析就是要怎样把文本关联到图像的聚焦元素中去?
3、色彩与亮度对比
使用与文本有鲜明对比的图片很重要,如深色的背景使用滤镜或叠加元素,或者深色背景搭配亮色文本,可以确保图片与文本有足够对比度。
4、尺寸和位置的对比
图片的尺寸也是相当重要的,因为图片的大小也是增强图片与文本对比度的方法之一。在设计的过程中,确定好了图片的尺寸之后,还要把文本放到合适的位置上,让文本和图片可以完美的搭配并带来良好的视觉体验。
下面给大家一个图文排版比较好的案例

雅致的文字排版悬浮在半空中,和背景融为一体,这种设计除了众所周知地提高逼格之外,能明显地提升页面的深度。强对比的色彩搭配也是设计师别具匠心的体现,我想你已经发现了。
第二、页面文字保持合适的字间距和行间距
在网页排版设计时文字之间的字间距这是很容易忽略的一种错误,字间距过于拥挤会降低文字的可读性。有的字体本身会比较稀疏,或者过于紧密,适当调整至易于阅读的状态即可。文字行间距也影响可读性的重要因素,过于紧凑会难于识别,但是一味地拉开间距在视觉上的效果并不合理。一般行间距是行高的50%左右。大家可以比较一下以下两种排版的视觉感受。

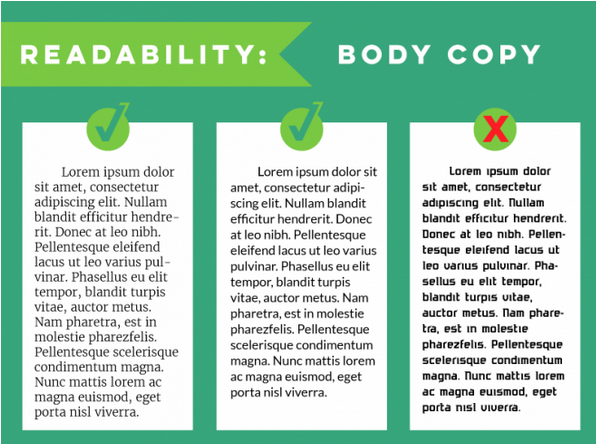
第三、要保证页面文本的阅读舒适度

设计师的排版设计要求当然不能仅仅停留在“可以看清”的程度。标题、宣传语使用加粗的、花式的、装饰性的字体有它的功能性,但是长文的正文部分是需要用户长时间阅读的,要保持阅读的舒适度。字体的尺寸、字间距、行间距都需要细心处理。传统的排版设计中,这个部分更加倾向于使用衬线体,比如中文中报纸上所用的博雅宋就是专门设计的一套字体,衬线,笔画细致干练,高识别度。不过随着设计风尚和需求的改变,目前多用无衬线体,而且需要考虑在不同的设备上的阅读体验,于是有了苹方和思源黑体。
第四,在做页面排版设计时要避免过度强调
有时候你需要强化某个部分,会在视觉上进行强调,让它从整个设计中脱颖而出。文字部分常见的手法很多,斜体、粗体、下划线、大写、增大字体大小,等等。但是千万不要将所有的强调方式都用在同一篇文字同一个段落中,这样会让它看起来凌乱不堪。
第五、页面文字排名要有层次结构
在排版中,层次这个词是区分文本和不同元素的重要性区别的学术性说法。以我们所熟知的报纸为例,标题阐述核心,尺寸最大,文字大写,粗体强调,其次是副标题,字体小点,文字不再大写,再其次是正文,字体最小。如果打破了这种层次结构,用户会迷惑。哪个重要哪个其次,傻傻分不清楚。
总之,我们设计网站页面时在设计好大体的框架之后,网站页面图文排版就是设计师需要注意的细节,这些图文排版如何排得美是设计师需要关注的,很多时候设计师需要与产品交互经历一起研究这种关于用户体验所带来的影响力,文字的吸引力和排版是决定用户是否停留在网页里面继续浏览和发生交易行为的重要因素。