第一:织梦dedecms分类信息中地区联动无法显示解决方法
这个问题的出现,一般都是因为我们对织梦一些敏感文件路径进行了修改,比如data文件。程序开始是在跟目录下,笔者为了安全起见,把data文件夹放在了mysuju文件夹下,这样就导致调用地区级联出现了错误,修改方法如下:
修改include/customfields.func.php
在60行找到 src=’{$cmspath}data/enums/{$fieldname}.js’
改成 src=’{$cmspath}mysuju/data/enums/{$fieldname}.js’
在425行找到 src=’{$cmspath}data/enums/{$fieldname}.js’
改成src=’{$cmspath}mysuju/data/enums/{$fieldname}.js’
第二:织梦dedecms分类信息在搜索时如何添加自定义级联属性
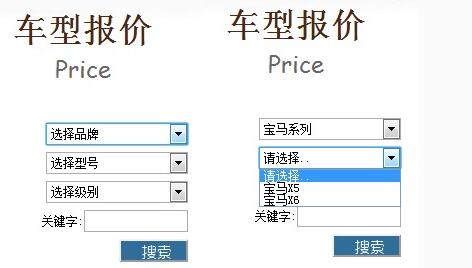
笔者在使用分类信息时添加了新的级联属性,比如笔者添加了如下属性

从图中可以看出,品牌是联动菜单,而型号是品牌的联动,级别是自定义表单中的option下拉菜单.怎样实现让它能正常的按照功能显示呢?
织梦官方在 list_infos.htm里给的是
{dede:infoguide}
<form name=’infoguide’ method=’get’ action=’/plus/list.php’>
[field:nativeplace /]
[field:infotype /]
<input type=’hidden’ name=’tid’ value=’[field:typeid /]’ />
<input type=’hidden’ name=’channelid’ value=’-8’ />
<span class=’infosearchtxt’>关键字:</span><span><input type=’text’ name=’keyword’ value=’’ class="ipt-txt" /></span>
<input type=’submit’ value=’搜索信息’ class="btn-2" style=’cursor:pointer’ />
<input type=’button’ value=’发布信息’ class="btn-2"
onclick="location=’/member/archives_sg_add.php?channelid=-8’;" style=’cursor:pointer’ />
</form>
{/dede:infoguide}
\include\taglib\infoguide.lib.php
function lib_infoguide(&$ctag,&$refObj)
默认底层模板:
info_guide.htm
参数:
无
底层字段:
nativeplace,infotype,typeid
范例:
可以查看分类信息页面模板list_info.htm文件。
所以,这个文件对应调用的php处理文件是 include/taglib/infoguide.lib.php
修改这个文件,说白了就是修改 lib_infoguide 这个 function ,加入你需要搜索筛选的 联动类别名
在第26行
global $dsql,$nativeplace,$infotype,$hasSetEnumJs,$cfg_cmspath,$cfg_mainsite;
//修改为
global $dsql,$nativeplace,$infotype,$hasSetEnumJs,$cfg_cmspath,$cfg_mainsite,$pinpai;
第57行
$fields = array(’nativeplace’=>’’,’infotype’=>’’,’typeid’=>$typeid);
//修改为
$fields = array(’nativeplace’=>’’,’infotype’=>’’,’pinpai’=>’’,’typeid’=>$typeid);
第65行
$fields[’nativeplace’] = $fields[’infotype’] = ’’;
//修改为
$fields[’nativeplace’] = $fields[’infotype’] = $fields[’pinpai’] =’’;
第68行
if(empty($nativeplace)) $nativeplace = 0;
if(empty($infotype)) $infotype = 0;
//下边加入一个if判断
if(empty($pinpai)) $pinpai = 0;
80行下边加入一下代码
$fields[’pinpai’] .= "<input type=’hidden’ id=’hidden_pinpai’ name=’pinpai value=’{$pinpai}’ />\r\n";
$fields[’pinpai’] .= "<span class=’infosearchtxt’>品牌:</span><span id=’span_pinpai’></span>\r\n";
$fields[’pinpai’] .= "<span id=’span_pinpai_son’></span><span id=’span_pinpai_sec’></span><br />\r\n";
$fields[’pinpai’] .= "<script language=’javascript’ type=’text/javascript’ src=’{$cfg_mainsite}{$cmspath}flash/data/enums/infotype.js’></script>\r\n";
$fields[’pinpai’] .= ’<script language="javascript">MakeTopSelect("pinpai", ’.$pinpai.’);</script>’."\r\n";
保存即可。
然后在需要的模板中调入一下代码即可
{dede:infoguide}
<form name=’searchcar’ id="searchcar">
[field:pinpai /]
关键字:<>input type=’text’ name=’keyword’ class="ser" value="" /><br/>
<input type=’submit’style=’cursor:pointer’ value="" id="seaech-button"/>
</form>
{/dede:infoguide}